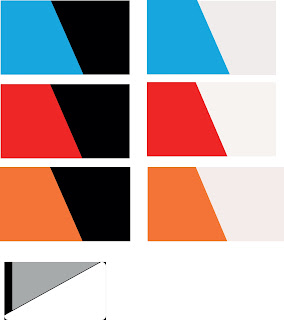
Here was the final design i went with but i had to go through a lot of editing to find which design and colour scheme i preferred, above was the original idea. I played around with fill colour, height, width, size and curves and i really liked the fill of the second design but the shape of the fourth design so i decided to make additional changes below.
Here were the other designs i created shortly after analysing the previous designs. here i experimented with colours which none of them worked in my opinion so i decided to try the design with a background and having the logo itself as a white fill. I thought this worked very effectively as it was eye catching but i thought that it could still be better so i decided to experiment further (below) to get an outcome i was happy with.
Above i experimented with different backgrounds, colours, borders, surrounding shapes and even added the name of the company which i tried with two different fonts, one of which was bold. I did not personally like this and did not pursue this design so i went back to basics.
These designs were a random spark of madness, i researched more into company designs and found some used gradient overlays to make the design look more eye catching. With this in mind i decided to try incorporate this into my logo just as a test to see what the results would be. I made somewhat of metallic looking design which is found very off-putting but i was glad i took the time to experiment with this sort of design.
Finally i went back to the design i found to be my favourite and took a step back and realised that the initial shape of the logo wasn't fluid enough and knew it needed to be edited. O felt that the design needed to flow better as more of a circular have as i felt it would make the logo look more professional thus making it look more appealing to company/potential clients.
This was the outcome of my company logo.